有的时候想在我们的分站上添加很多内容,但是给我们显示的地方又很少的时候,这款首页装修代码就可以解决占地方的问题,它把“本站公告”,“关于我们”,“联系客服”,这三个内容都可以展示给来到我们网站的用户看,每点击一个模块就显示哪一个模块的内容出来给用户,可以很便捷的解决了代码显示过长,内容复杂等难题!
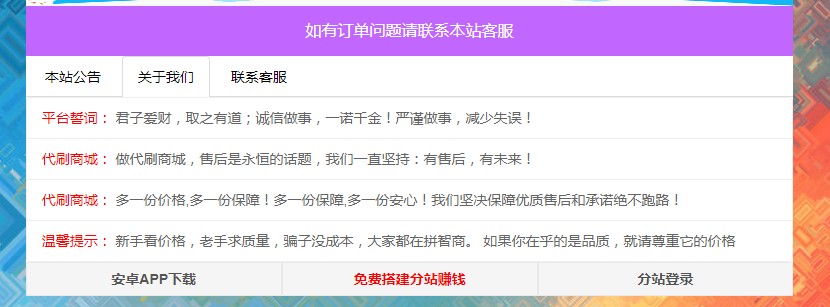
代码效果如下图:



代码如下:
<ul class=”nav nav-tabs”><li class=”active”><a style=”padding:8px 12px;” class=”visible-xs” href=”#tab1″ tab_tag=”card_groups” data-toggle=”tab” aria-expanded=”false”> <span>本站公告</span> </a> <a class=”hidden-xs” href=”#tab1″ tab_tag=”card_groups” data-toggle=”tab” aria-expanded=”false”> <span class=”hidden-xs” style=”color:#FFFFFF;”><font color=”black”>本站公告</font></span> </a> </li><li class=””><a style=”padding:8px 12px;” class=”visible-xs” href=”#tab3″ tab_tag=”orders” data-toggle=”tab” aria-expanded=”false”> <span>关于我们</span> </a> <a class=”hidden-xs” href=”#tab3″ tab_tag=”orders” data-toggle=”tab” aria-expanded=”false”> <span class=”hidden-xs” style=”color:#FFFFFF;”><font color=”black”>关于我们</font></span> </a> </li><li class=””><a style=”padding:8px 12px;” class=”visible-xs” href=”#tab5″ tab_tag=”rmb_logs” data-toggle=”tab” id=”tab_rmb_logs” aria-expanded=”true”>联系客服 <span></span> </a> <a class=”hidden-xs” href=”#tab5″ tab_tag=”rmb_logs” data-toggle=”tab” aria-expanded=”true”> <span class=”hidden-xs” style=”color:#FFFFFF;”><font color=”black”>联系客服</font></span> </a> </li> </ul> <div class=”tab-content”><div class=”tab-pane active” id=”tab1″><li class=”list-group-item bord-top”><span style=”color:red;”>提 示:</span> 记得收藏本站方便下次下单哦</li><li class=”list-group-item bord-top”><span style=”color:red;”>注意1:</span> 下单前请阅读注意事项后再下单</li><li class=”list-group-item bord-top”><span style=”color:red;”>注意2:</span> 同样的商品要等上一单刷完再下</li><li class=”list-group-item bord-top”><span style=”color:red;”>注意3:</span> 如需大量下单时修改数量即可</li><li class=”list-group-item bord-top”><span style=”color:red;”>注意4:</span> 如超过24小时还未到账请找客服</li></div><div class=”tab-pane” id=”tab3″><li class=”list-group-item bord-top”><span style=”color:red;”>平台誓词:</span> 君子爱财,取之有道;诚信做事,一诺千金!严谨做事,减少失误!</li><li class=”list-group-item bord-top”><span style=”color:red;”>代刷商城:</span> 做代刷商城,售后是永恒的话题,我们一直坚持:有售后,有未来!</li><li class=”list-group-item bord-top”><span style=”color:red;”>代刷商城:</span> 多一份价格,多一份保障!多一份保障,多一份安心!我们坚决保障优质售后和承诺绝不跑路!</li><li class=”list-group-item bord-top”><span style=”color:red;”>温馨提示:</span> 新手看价格,老手求质量,骗子没成本,大家都在拼智商。 如果你在乎的是品质,就请尊重它的价格</li></div><div class=”tab-pane” id=”tab5″><li class=”list-group-item bord-top”><span style=”color:red;”>客服QQ:</span> <font color=”red”>你的QQ</font> </li><li class=”list-group-item bord-top”><span style=”color:red;”>官方通知Q群:</span> <font color=”red”>你的QQ</font> <a target=”_blank” href=”https://jq.qq.com/?_wv=1027&k=5DrJnsl”></a></li><li class=”list-group-item bord-top”><span style=”color:red;”>联系客服时 别问在不在 直接发下单账号+下单商品+问题。以便我们快速处理</span> </li><li class=”list-group-item bord-top”><span style=”color:blue;”>客服职务:</span> <font color=”blue”>处理本站订单问题和一切大小事宜 = 有事就联系客服。</font></li> </div><div class=”btn-group btn-group-justified”><a target=”_blank” class=”btn btn-default” href=”https://www.lanzoux.com/i4tunne”>安卓APP下载</a><a target=”_blank” class=”btn btn-default” href=”user/reg.php”><span style=”color:red;”>免费搭建分站赚钱</span></a><a target=”_blank” class=”btn btn-default” href=”user”>分站登录</a></div></div>
这款代码并不是所有模板都适用,相比使用于“ colorful ”,这个模板还是比较好看的!
如果你是个追求精致的人,可以尝试美化一下自己的网站,提高可观赏型。如果你发现别人的代刷模板好看却不会弄代码的,可以联系客服让我们专业的客服来进行美化!

