首先,弹出公告是一个客户进入你的ds网站首先看到的内容,你可以在这里提醒用户收藏网址以及以及你想让客户第一时间知道的内容,有时候就显的很重要
当然,建议大家不要在弹出公告里面放太多的内容,因为这种弹出的内容不是每次刷新网站都出现的。
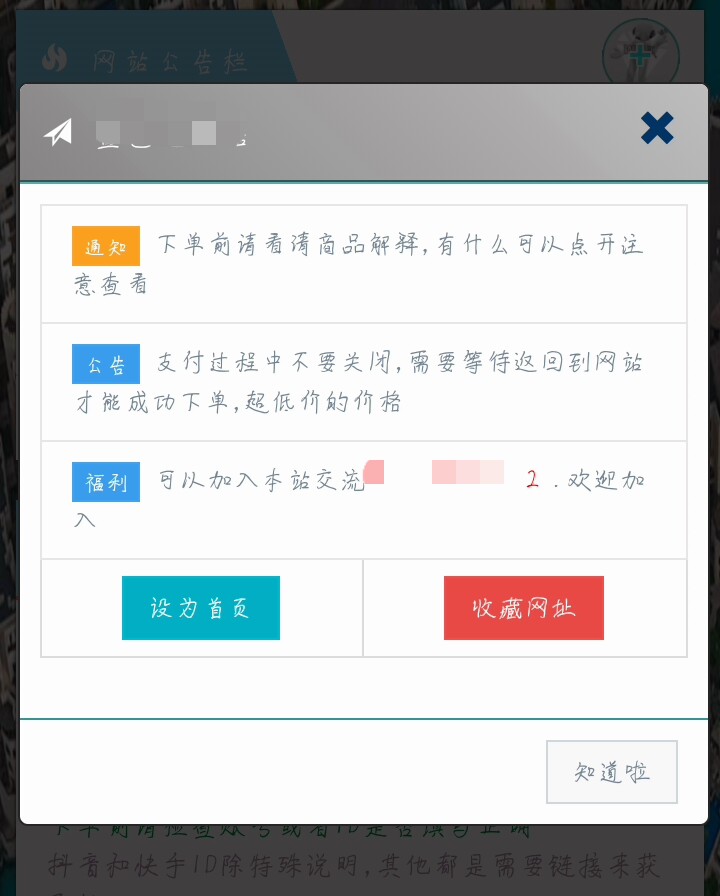
效果图
 在自己的后台>系统设置>网站公告配置>首页弹出公告粘贴代码,然后修改一下你的站点信息例如网址,客服等等的
在自己的后台>系统设置>网站公告配置>首页弹出公告粘贴代码,然后修改一下你的站点信息例如网址,客服等等的
顺便说一下,分站和主站都可以用哦![你这不是废话嘛]废话少说,上代码!
代码:
<li class="list-group-item"><span class="btn btn-warning btn-xs">通知</span> 下单前请看清商品解释,有什么可以点开注意查看</li>
<li class="list-group-item"><span class="btn btn-primary btn-xs">公告</span> 支付过程中不要关闭,需要等待返回到网站才能成功下单,超低价的价格 </li>
<li class="list-group-item"><span class="btn btn-primary btn-xs">福利</span> 可以加入本站交流<font color="red">QQ群:你的群号</font> .欢迎加入</li><table class="table table-bordered"> <tbody> <tr> <td align="center"><font color="#808080"><a href="#" onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('<?php bloginfo('url'); ?>');" class="btn btn-info">设为首页</a></font></td> <td align="center"><font color="#808080"><a href="#" onClick="javascript:bookmark('你的网站名称','http://你的网站地址');" target="_blank" class="btn btn-danger">收藏网址</a></font></td> </tr> </tbody></table> 
