全网实力最强、信誉最好、速度最快、价格最低、质量最稳、售后最优的乐爱邦代刷网(www.labds.top)点此进入
刷抖音粉丝点赞、刷快手粉丝双击、永久超级会员、豪华黄、豪华绿就到乐爱邦代刷网(www.labds.top)点此进入
默认的彩虹代刷网订单查询页面公告不好看,背景颜色和样式都没协调好,导致代理看的累,这样的结果就是很多代理不认真看这个订单查询页面公告然后就直接去咨询客服,其实只要大家稍微注意看一下这个订单查询页面公告就能够减少客服很多的工作量。所以,今天就给大家分享乐爱邦代刷网“订单查询页面公告”装修美化代码。
如果大家喜欢现在这个美化可以直接复制下面的代码到后台保存即可

<div align="center" style="color:red;font-size: 10px;" class="list-group-item reed"><span style="font-size:12px;"><strong><span><span style="color:#E53333;">选择商品</span>≯ </span><span style="color:#009900;">确认订单<span style="color:#E53333;">≯</span></span><span> </span><span style="color:#EE33EE;">支付金额</span><strong>≯ <span style="color:#006600;">购买成功</span></strong><strong><span> ≯ </span><span style="color:#64451D;">查询订单</span></strong></strong></span></div>
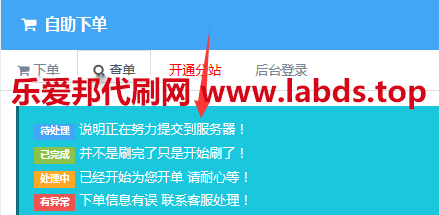
下面我给大家分享一个乐爱邦代刷网自己研究出来的“订单查询页面公告”装修美化代码

是不是非常明显了?
喜欢的就直接复制下面的代码到你的代刷网后台去把!
<div class="modal-body">
<p class="bg-primary" style="background-color:#424242;padding: 10px;">
待处理:说明正在努力提交到服务器!</p>
<p class="bg-primary" style="background-color:#339933;padding: 10px;">
已完成:并不是刷完了只是开始刷了!</p>
<p class="bg-primary" style="background-color:#FF6666;padding: 10px;">
处理中:已经开始为您开单 请耐心等!</p>
<p class="bg-primary" style="background-color:#336699;padding: 10px;">
已退款:订单已经退款给客户!</p>
<p class="bg-primary" style="background-color:#424242;padding: 10px;">
查询时请填写你下单时的QQ或者视频ID</p>
</div>

