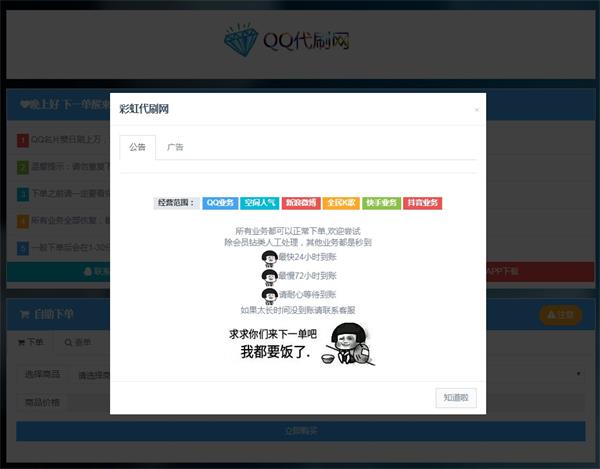
1.【首页弹出公告】直接复制粘贴至网站首页公告处使用即可
如下图所示:

2.具体代码内容如下,直接复制粘贴代码填到首页弹出公告处即可
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#gonggao" data-toggle="tab">公告</a></li>
<li><a href="#guanggao" data-toggle="tab">广告</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="gonggao">
<hr />
<br />
<center>
<p> <span style="color:#000000;"> <span class="label label-default">经营范围:</span> <span class="label label-primary">QQ业务</span> <span class="label label-info">空间人气</span></span> <span class="label label-danger">新浪微博</span> <span class="label label-warning">全民K歌</span> <span class="label label-success">快手业务</span> <span class="label label-danger">抖音业务</span>
</p>
<br />
<p> <a>所有业务都可以正常下单,欢迎尝试</a><br /> <a>除会员钻类人工处理,其他业务都是秒到</a><br />
<img src="http://all-pt-upyun-cdn.95at.cn/Uploads/image/2019-01-01/5c2b451fe8c32.gif" width="30" height="30" />最快24小时到账<br />
<img src="http://all-pt-upyun-cdn.95at.cn/Uploads/image/2019-01-01/5c2b451fe8c32.gif" width="30" height="30" />最慢72小时到账<br />
<img src="http://all-pt-upyun-cdn.95at.cn/Uploads/image/2019-01-01/5c2b451fe8c32.gif" width="30" height="30" />请耐心等待到账<br /> <a>如果太长时间没到账请联系客服</a> </p>
<p> <img src="http://all-pt-upyun-cdn.95at.cn/Uploads/image/2019-05-06/5ccfa41dd3533.jpg" /> </p>
</center>
</div>
<div class="tab-pane fade" id="guanggao">
<!--广告内容可删或改-->
<hr />
<center>
<p><span></span></p>
<h2><a href="你的网址/" target="_blank">天晨代刷网</a></h2>
<hr />
<span><h3>现推出一条龙服务<br />我们帮你搭建代刷<br />绝对不是代刷分站<br />您只需要经营网站 <hr /><a href="你的网站" target="_blank"><font color="#ef5350">你的网址</font></a><br />详情请点击网址</h3></span>
<p></p>
</center>
<!--广告内容可删或改-->
</div>
</div>
<script>$(function(){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var activeTab = $(e.target).text();
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});});</script>
3.具体展示效果图如下: