今天给大家带来的是一个背景图片的装修美化教程,就是在相应的位置里面放上美化代码就能让你的代刷网背景呈现出黑客帝国文字雨的特效,非常的好看炫酷,一般喜欢玩游戏的站长都会喜欢这种背景效果,简约而不简单,低调而不失内涵,喜欢的站长就跟着步骤来操作吧,非常简单。
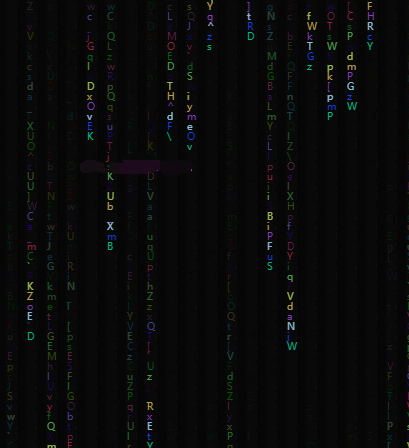
先来看看这个代刷网文字雨背景特效的效果,如下图所示:

因为我这个图片是截图的,所以是静态的,实际上图片中的字母是会向下移动的,就像下雨一样,五颜六色,煞是好看。如果说我是一个客户,我不小心进入了有这样特效的代刷网,我一定会在这里买东西并且收藏起来,至少要刷1万个王者荣耀人气值来表示对网站的认可和支持。
这个代刷网黑客帝国文字雨背景特效只是改变了一下背景图片,代刷网首页雪花飘落的特效是完全不一样的,因为一个网站可以不需要有雪花的特效因为可能会影响客户下单,但是背景图片是一定有的,对网站不会产生任何的影响。
下面开始我们的教程:
特效代码:<script src="https://cdn.high-end.top/sites/www.kindseer.com/assets/js/TheMatrix.js"></script>
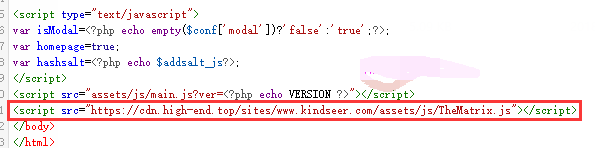
把上面的代码复制后放到你的代刷网后台—底部排版中去即可,但是最好直接把代码放到你使用的默认模板里面去,比如我的天晨刷赞网使用的是default这个模板,那么就找到这个模板下面的index.php,放到</body>前面去即可。如下图所示:

备注:很多站长用了之后说并没有看到这个效果,这是跟你所使用的模板有关,经过测试大部分代刷网模板都可以使用,只有一些代刷网模板显示不正常,特别是不支持底部排版代码展现的模板那肯定无法调用这个特效代码的,那样的话修改一下背景图片或者换个别的模板!
如果你怕上面的代码不安全,也可以使用自己网站的文件。把下面的js代码保存为wenzi.js上传到网站根目录下,然后上面的调用代码改为<script src="/wenzi.js"></script>
// ==UserScript==
// @name js原生黑客帝国代码特效
// @namespace https://cdn.high-end.top/sites/www.kindseer.com/assets/js/TheMatrix.js
// @author 随心QQ:597788883
// ==/UserScript==
var allNodes=[];
var tags=[\'UL\',\'DIV\',\'CANVAS\',\'FOOTER\',\'FORM\',\'TABLE\'];
function getChildNode(node){
var nodeList = node.childNodes;
for(var i = 0;i < nodeList.length;i++){
var childNode = nodeList[i];
if(childNode.nodeType === 1){
if (tags.indexOf(childNode.nodeName) !== -1) {
childNode.style.opacity=0.93;
}
getChildNode(childNode);
}
}
}
getChildNode(document.body);
document.body.style.background="rgba(120, 120, 120, 0.7)";
var canvas=document.createElement("canvas");
var child0=document.body.childNodes[0];
document.body.insertBefore(canvas,child0);
canvas.style.zIndex="-1";
canvas.style.position="fixed";
var can=canvas.getContext("2d");
var s=window.screen;//获取屏幕
var w=canvas.width=s.width;//获取屏幕宽度
var h=canvas.height=s.height;//获取屏幕高度
can.fillStyle=color2();
var words = Array(256).join("1").split("");
//设置一个包含256个空元素的数组,join("1")用来把数组里的元素拼接成字符串,split("")过滤掉数组里的空元素
setInterval(draw,50);
// can.font="30px 微软雅黑"; //只设置一个不生效,一定要两个属性都设
// //绘制实心的文本:绘制的文本,文本的坐标x,文本的坐标y
// can.fillText("黑客帝国",100,100);
// // setInterval(draw,50);
function draw(){
//can.fillRect()画一个实心矩形:坐标x,坐标y,矩形宽,举行高
can.fillStyle='rgba(0,0,0,0.05)';
can.fillRect(0,0,w,h);
can.fillStyle=color2();
words.map(function(y,n){
text=String.fromCharCode(Math.ceil(65+Math.random()*57)); //转换为键盘上值
x = n*20;
can.fillText(text,x,y);
words[n]=( y > 758 + Math.random()*484 ? 0:y+10 );
});//数组元素的一个映射
}
//获取随机颜色,三种方法
function color1(){
var colors=[0,1,2,3,4,5,6,7,8,9,\'a\',\'b\',\'c\',\'d\',\'e\',\'f\'];
var color="";
for( var i=0; i<6; i++){
//Math.random()产生一个0-1之间的小数
var n=Math.ceil(Math.random()*15);
color += "" + colors[n];
// console.log(color);
}
return '#'+color;
}
function color2(){
var color = Math.ceil(Math.random()*16777215).toString(16);
// for( var i=color.length; i<6; i++ ){
// color = '0'+color;
// }
while(color.length<6){
color = '0'+color;
}
return '#'+color;
}
function color3(){
return "#" + (function(color){
return new Array(7-color.length).join("0")+color;
//神奇的方法,总共字符串有6位,如果只产生了3位,则前面应该补三个0,在长度为7-3=4的空数组中利用join插入0,则为[\'\',0,\'\',0,\'\',0,\'\'],刚好三个0补在前面
})((Math.random()*0x1000000 << 0).toString(16));
// << 0 也是一种取整的方法
}

